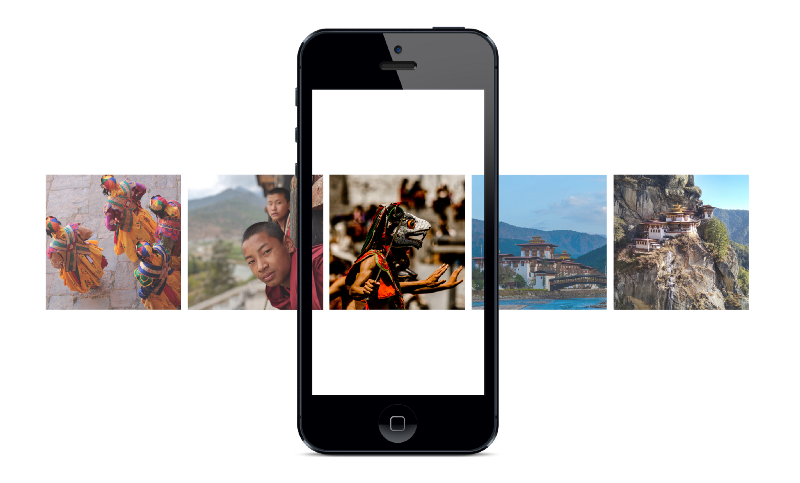
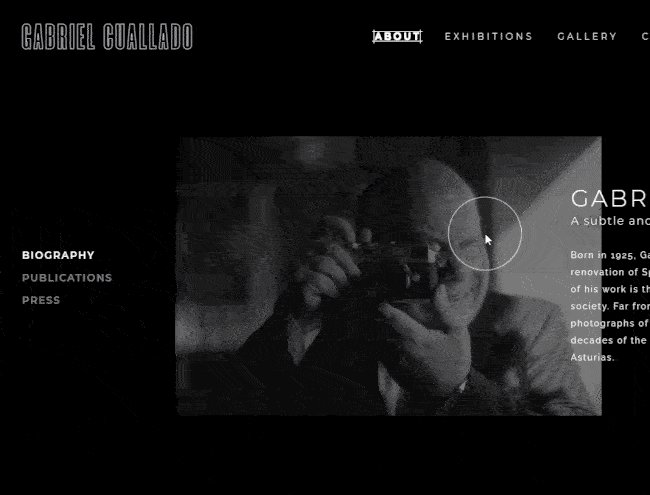
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

javascript - How to make a horizontal scrolling strip with divs partly out of viewport - Stack Overflow
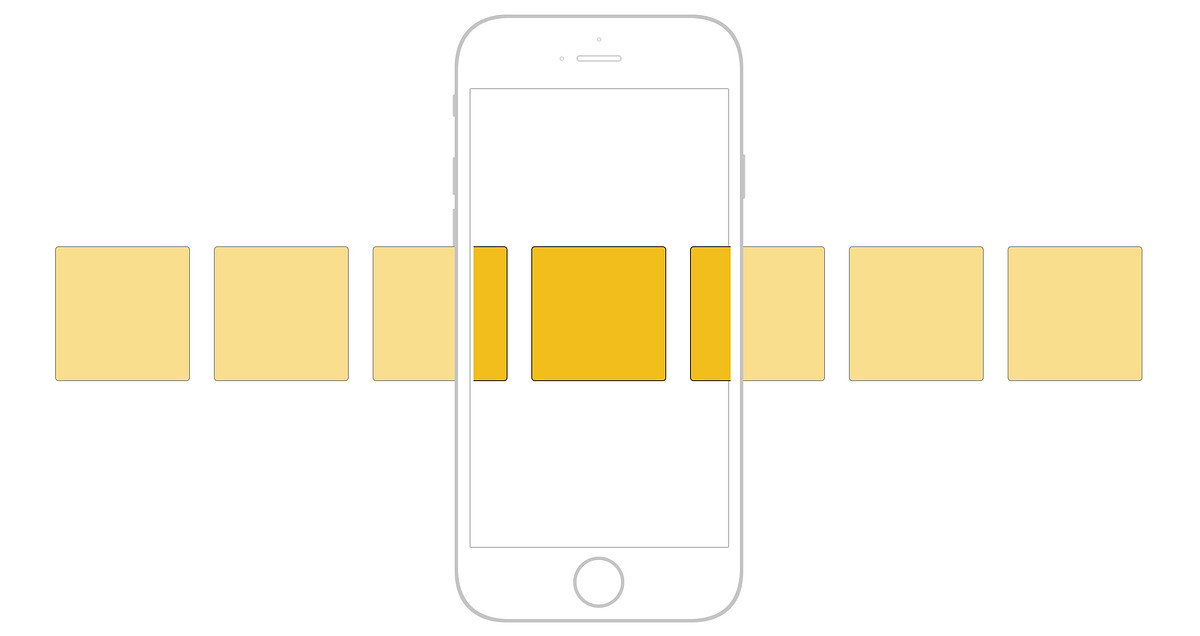
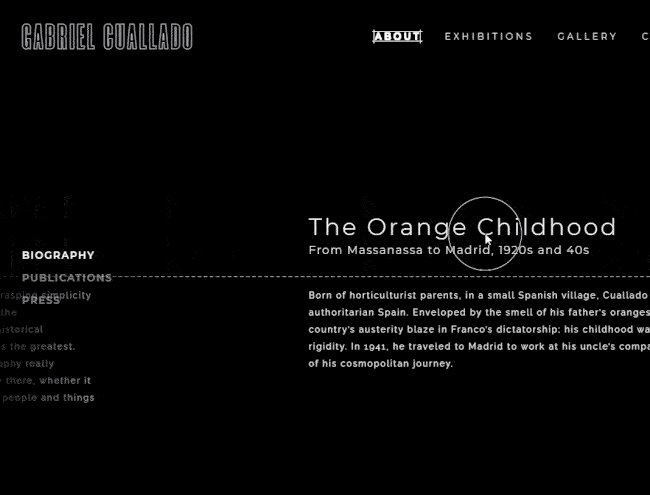
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*lT2-N9W4B1yy-6aVhRPYvg.jpeg)
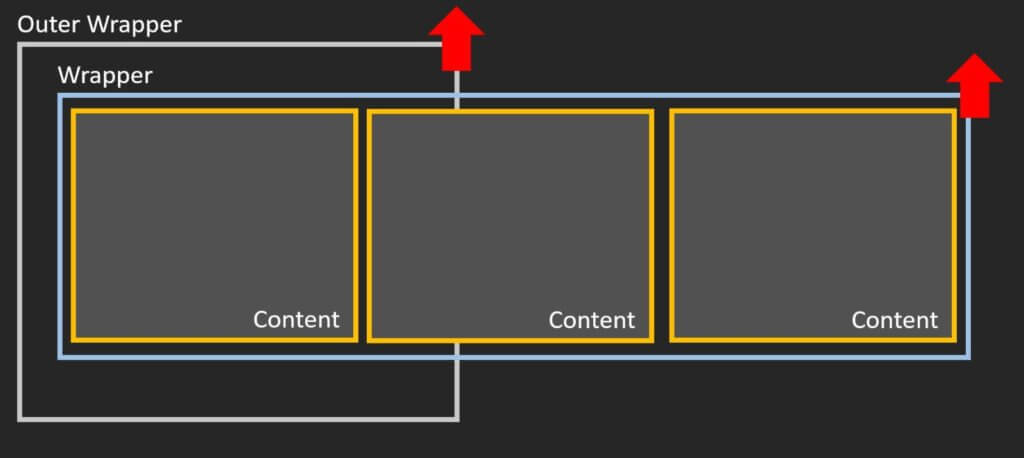
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

Horizontal Scrolling List display HTML CSS(Currently displaying vertically with scroll) - Stack Overflow
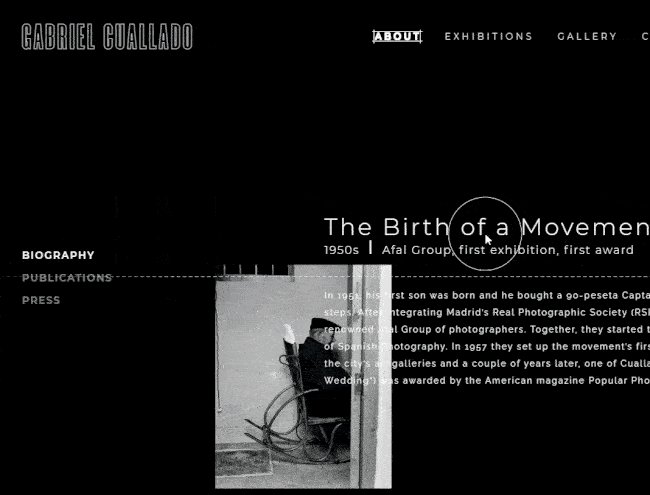
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1400/1*owfJDGpP-n707h-FZuDDKg.gif)